CAMPUS IS BETTER TOGETHER
01 BORII
UX/UI + BRANDING
CONTEXT
Going off to college and being in a completely new setting is intimidating for most people. Students are not sure how to make friends outside of their classes and aren't aware of all the events and clubs that colleges have to offer. They are also not sure how to find people who have the same likes and hobbies as them.
The app was designed under these circumstances with two other classmates; Helena Riedeburg and Robin Fisher. My involvement with this project include wireframing, user-testing and research, and prototyping the interaction in UXPin.
This is a responsive app design integrated with Canvas that aims to connect college students based on how closely their interests and potential career paths align.
TIMEFRAME: 8 weeks
ROLE: UX/UI DESIGNER
INVOLVEMENT: Wireframing, User-Testing, User Research, and Prototyping

OVERVIEW
THE SOLUTION
In order to solve the problem, we created a mobile app that helps users meet others with similar interests and keep track of campus life while staying on top of their school work.
THE PRODUCT
HOME
Profile page access icon
Navigation bar
Upcoming campus events carousel with options to save
Home page introduces user to campus events and forums.
NOTIFICATIONS
Alternate tabs for better categorization
Notifications keeps track of upcoming events and messages.
FRIEND FINDER
Connections are determined by size of star behind each user
Other user’s characters
Friend finder page shows new potential connections
CHAT
New message
Shows when connections are typing to you
Chat allows users to speak to their connections solo or in groups.
CALENDAR
Marks today’s date
Upcoming due dates and saved events
Calendar page keeps track of events and shows upcoming due dates.
USER PROFILE
User character
Profile edit button
User fun facts
User interest tags
Profile page displays user’s interests, character, and fun facts.
RESEARCH FINDINGS
We created a survey for current and former college students to determine how they felt about meeting new people, making new friends, and how they find out about events. We gather 81 responses from universities around Florida as well as universities around the United States. The responses to the survey helped us to understand if experiences are similar. From the survey we learned that:
1
Users typically meet others in a classroom setting
2
Users feel intimidated trying to make new friends
Users rarely attend school events and find it difficult to hear about them
3
4
Users do not want to share their interests for fear of judgment
Before starting the design process we analyzed the competition to gain an understanding of current people meeting apps. To understand what they do well and what they lack.
To summarize, these apps all do a good job in helping their users to meet new people, but they lack the ability to learn about upcoming events and people often use these apps hookup culture rather that trying to make a connection.
COMPETITOR ANALYSIS
Friender
Friender matches people based on interests and lists many activities for users to find friends with locational services but deals with compatibility issues and is subscription based,
Bumble/Bumble BFF
Bumble helps its users to find friends in the local area and protects users with anonymous rejection. It lacks in consistency because many users only focus on hookup culture and many features are blocked by expensive premium service charges.
Tinder
Tinder saves users time over traditional dating, its UI is friendly and rejection in anonymous. Tinder lacks because it is an app known for hookup culture and can often fail to protect its users’ information and safety from other users.
IDEATION
Based on the research and the proposed design problem, we want to achieve these goals for users:
Allow users to meet people based on interests and feel safe doing so.
Allow users to keep track of events around campus
Help users to stay on top of their school work with a Canvas integration.
LOGO SKETCHES
FINAL
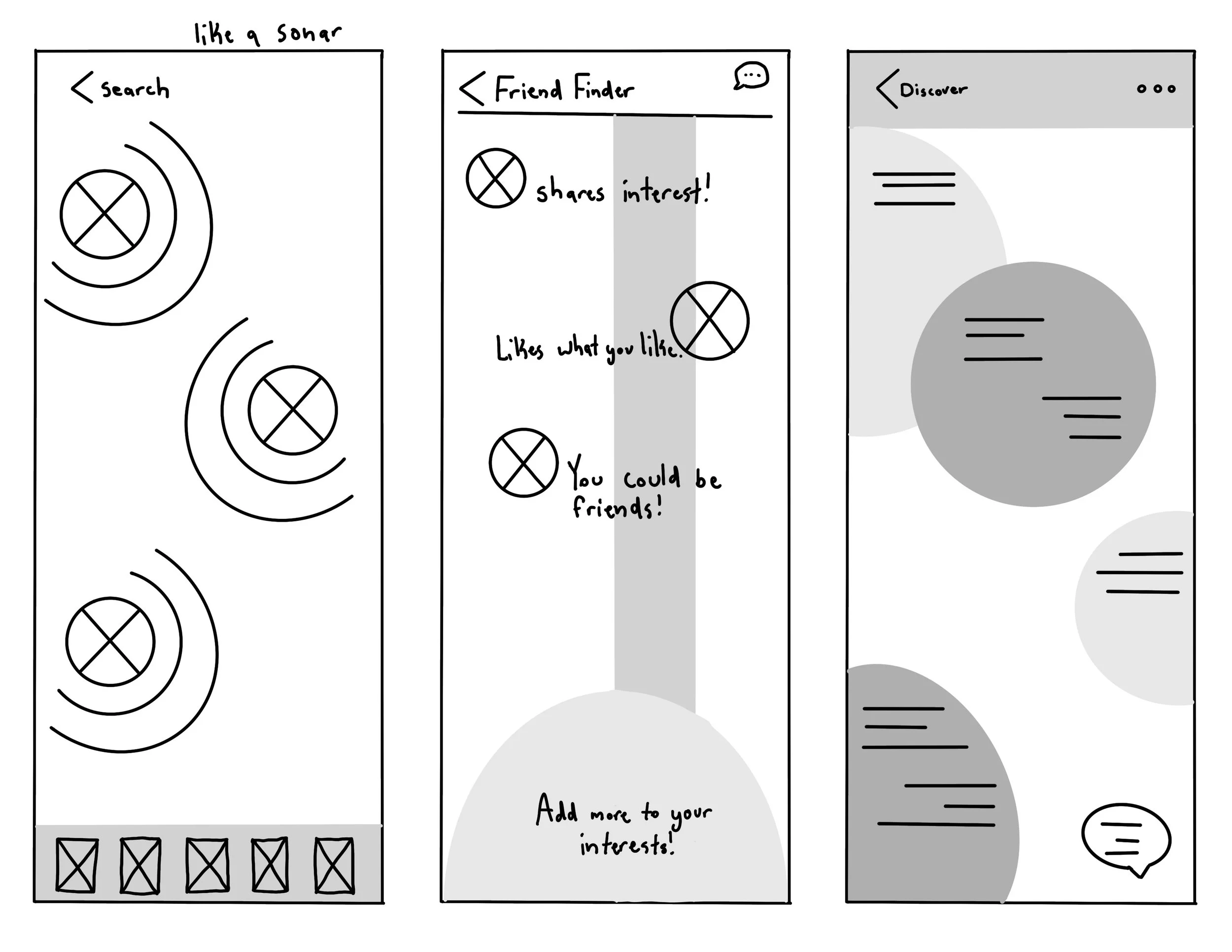
WIREFRAME SKETCHES
TESTING
In this stage, we began to flesh out the sketches into a semi-functional design before moving to a fully-functional prototype.
Due to the length of the project, our options were limited in exploring more of these designs before moving to the final product.
WIREFRAMES
FINAL DESIGN
LOGIN
A fun and inviting onboarding page that features the app mascot and login process.
Presents a welcome message to the user and displays dates for upcoming events and club meetings in a carousel with options to bookmark.
DASHBOARD
NOTIFICATIONS
Presents an organized feed of notifications and sorts them based on the tab. Displays messages, connections, and bookmarked events.
Displays all new possible connections based on how closely interests and career paths align. The larger the star behind each user, the stronger the connection.
FRIEND FINDER
Chat with other user one-on-one or in a group. Displays a feature allowing users to make conversation easier with procedurally generated topics based on the aligned interests of the chatting users.
CHAT
Calendar marks the current date and displays all due dates and upcoming events. On days with no due dates, the calendar will show there is nothing due.
CALENDAR
USER PROFILE
User profile shows user character, interest tags, major, school status, and fun facts of the users choice.
CHARACTER BUILDER
The character builder is an extension of the profile edit options. It allows you to adjust your character’s appearance with other 20,000 possible combinations.
BRANDING
VISUAL SYSTEM
Color
BFDBC0
FFFFFF
000000
Typography
REFLECTION
With the help of my group, this was my first end-to-end mobile app design. It allowed me to greatly practice my research and UX/UI design skills.
As a collective, we hoped that our app can bring users a unique experience when finding ways to get into a community on their college campus and make new friends. As introverted people who struggled to make friends when we first came to university, we wanted to design an app for introverted people. We also all agree that we don't know many events that happen on campus and are intimidated to get involved. We created because we would genuinely use it.
Also again, play with the prototype [here]!